Y はハイトマップでの今の ピクセル との輝度の差「隣接 ピクセル の色の値 - 今の ピクセル の色の値」を与えます。 ② この2つのベクトルを Y + 方向を向くように90度傾ければそれが法線となりまハイトマップエディター 「箱庭」のダウンロードページへ ハイトマップエディター 「箱庭」をいますぐ購入する みんなで共有 ユーザーの評価( 0 人): 0HTMLサイトマップは、WordPressのプラグイン「PS Auto Sitemap」を使って作成することもできます。 「PS Auto Sitemap」を使うと、HTMLサイトマップを容易に作成できるだけでなく、自動で更新もしてくれます。

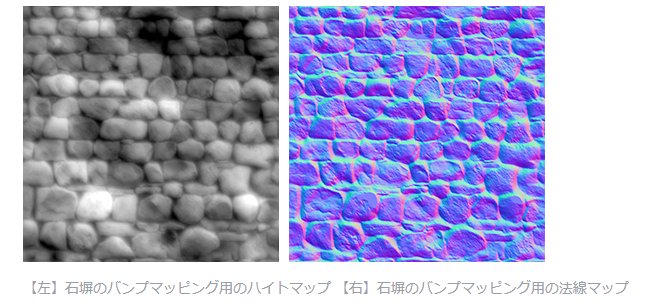
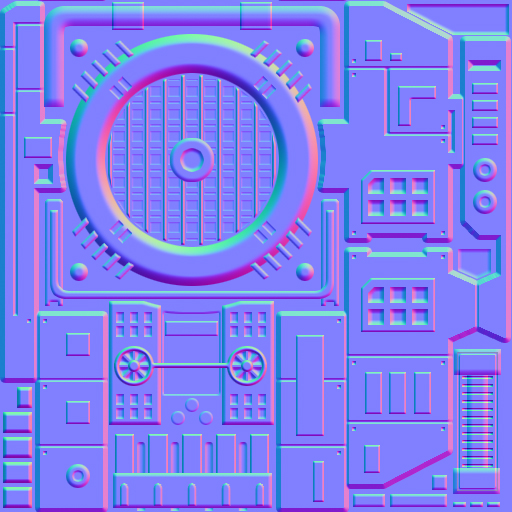
うにゃ39 Zbrush Moi3d Rt バンプマップ 法線マップ ハイトマップの違い 法線マップ Normal Map と ハイトマップ Height Map はそれぞれ バンプマップ Bump Map の 種類 です そのデータの保存方法が異なりますhttps T Co H8koaoldie
ハイトマップ 作り方
ハイトマップ 作り方-概要クラウド GIS である ArcGIS Online の利用を開始すると、すぐに使えるベースマップ(背景地図)を無償で提供しており、モバイルからデスクトップまで幅広くご利用いただけます。コンテンツの例 道路地図 全世界における高速道路レベルのデータ、および、北米、ヨーロッパ、アフリカUnityのハイトマップインポータはグレースケールのRAWファイルのみをインポートできます。RGBチャンネルを用いてハイトマップを作ることはできません。 Unityは16ビットのフル解像度で作られたRAWファイルを扱えます。 Unity works with RAW files which make use of full 16


Heightmap Creator ハイトマップ トップページ
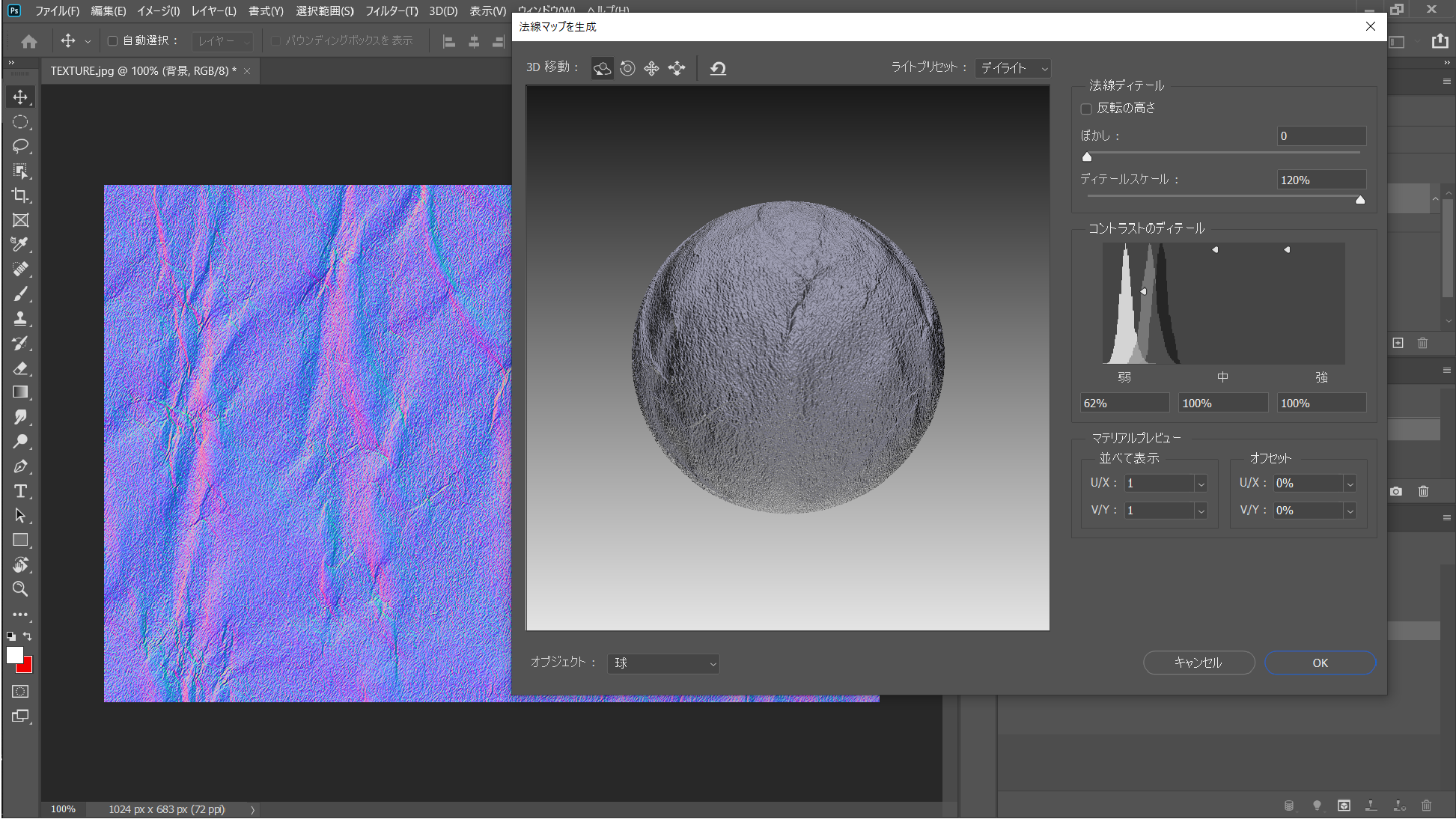
Substance Designerでは最初にハイトマップを作成するのが基本的なアプローチになります。 しかし、何も考えずにハイトマップを作っていくと数値が飽和してノーマルが残念なことになったりします。 Blendノードでは加算(Add)を使っています。 この場合、Shapeノードの段階で数値が 10 のピSep 29, 17 · ホームページ担当者であれば必ず耳にしたことがある「サイトマップ」。しかし、実際のところ、サイトマップがどのような役割を持ち、設置することでどんな効果があるのかご存知ない方も多いのではないでしょうか。そこで今回はサイトマップの基礎知識と役割について紹介します。NVIDIA Texture Tools for Adobe Photoshop NVIDIA Developer これはアルファチャンネルやカラーチャンネルから高さ情報を生成し、法線マップ(ノーマルマップ)を作成する プラグイン 。 法線は隣接する テクセル を使用して作成される。 以下にユーザーマニュアル等から調べたパネルの各項目について記す。 Dynamic Preview :プレビュー欄。 Add Height to Normal Map:法線マップ
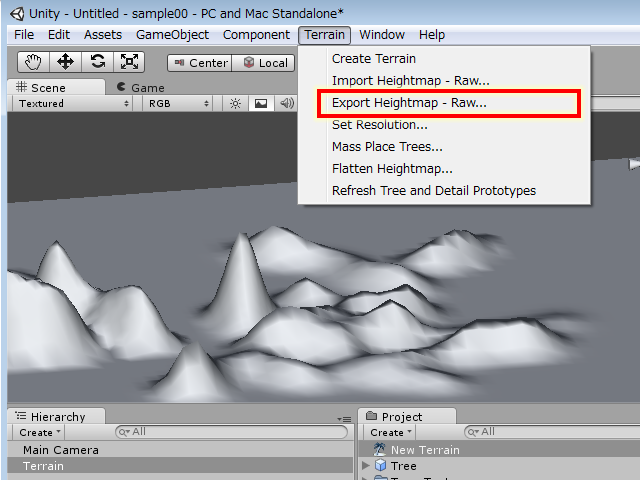
26: 標高データを取り込むには、ハイトマップをダウンロードするに設定します。 27: ダウンロードするボタンをクリックして、選択した領域のダウンロードプロセスが完了するまで待ちます。今回はハイトマップのx (赤色成分)から計算していますが、たとえば以下のような感じでrgbからいい感じにモノクロ抽出してそれを高さとして取ったほうが良いかもしれません。 height = 0299 * r 0587 * g 0114 * b;新機能紹介 ハイトマップ OpenStreetMap(オープンストリートマップ)で標高を取り込むことができるようになりました。 Facebook
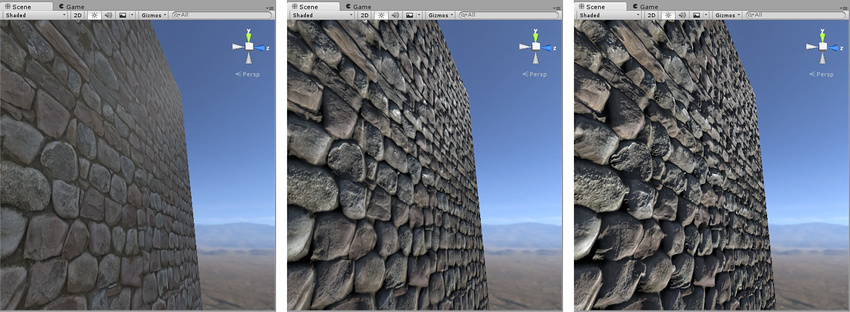
Height:ハイトマップの値 Inverse height:1 – Height Set to 0:0にする Set to 1:1にする Invert:1 – 元のα値 Use alpha map:Alpha map で指定されたチャンネルの値 Conversion Height source が Average RGB のときのハイト値の算出方法です。 None:光度を算出・Gimpでノーマルマップ作成 1 低い所(凹)を"黒"、高い所(凸)を"白"で塗ったハイトマップ(高低マップ)を作成する 2 Gimpの上部ツールバーのフィルタ(R) > マップ(M) > Normal Mapをクリックする 3 Previewを見ながらFilter,Scaleの値を設定するハイトマップのみは、テクスチャのみと違いがあまり感じられない。 法線マップだけでも凄いいい感じだが(でも写真的な感じもする)、 法線マップにハイトマップを加えると、元がCubeとは思えない立体感がある(*´ω`*) 斜めから見ると、法線マップ



C ハイトマップからノーマルマップを生成してみた ゲームエフェクトデザイナーのブログ 新



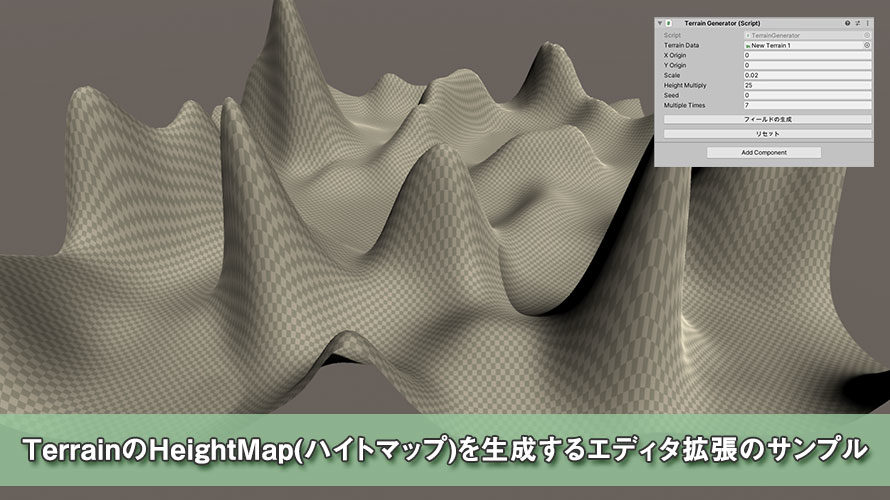
Unity Terrainのheightmap ハイトマップ を生成するエディタ拡張のサンプル エクスプラボ
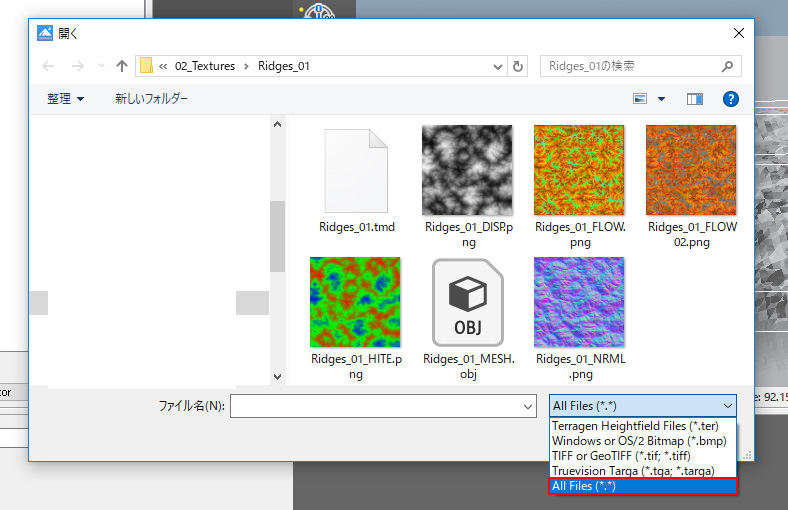
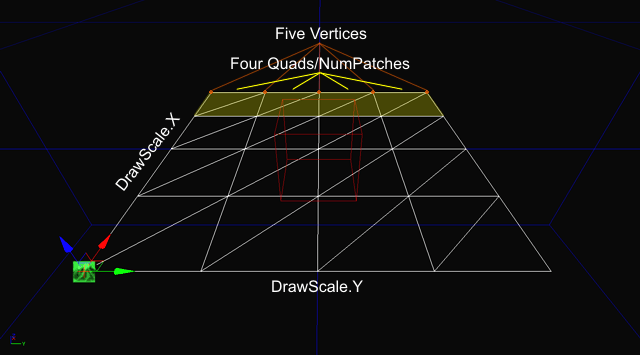
このプロジェクトはpccreateMesh APIを使用して、手順に従い、ハイトマップテクスチャから転がる山腹の生成およびテクスチャ付けします。 チュートリアルプロジェクト2のEditorからお試しください。 地形生成は下記のスクリプトで行われます。ハイトマップを選択して、以下の通り設定して読み込む ① Bit8 ② Width :ハイトマップの横ピクセル数 ③ Height:ハイトマップの縦ピクセル数 ④ ByteOrder :どちらでもよい ⑤ TerrainSize :Xに横方向の距離、Zに縦方向の距離、Yに高低差 4 テクスチャを適用Jan 08, 21 · ハイトマップは2の乗数1の大きさになっていて、257*257や513*513といった解像度で表現されます。 この値はスクリプトを使ってTerrainDataのクラスから取得できるので、これをハイトマップのサイズとして使います。



ハイトマップ利用法いろいろ Tks Log



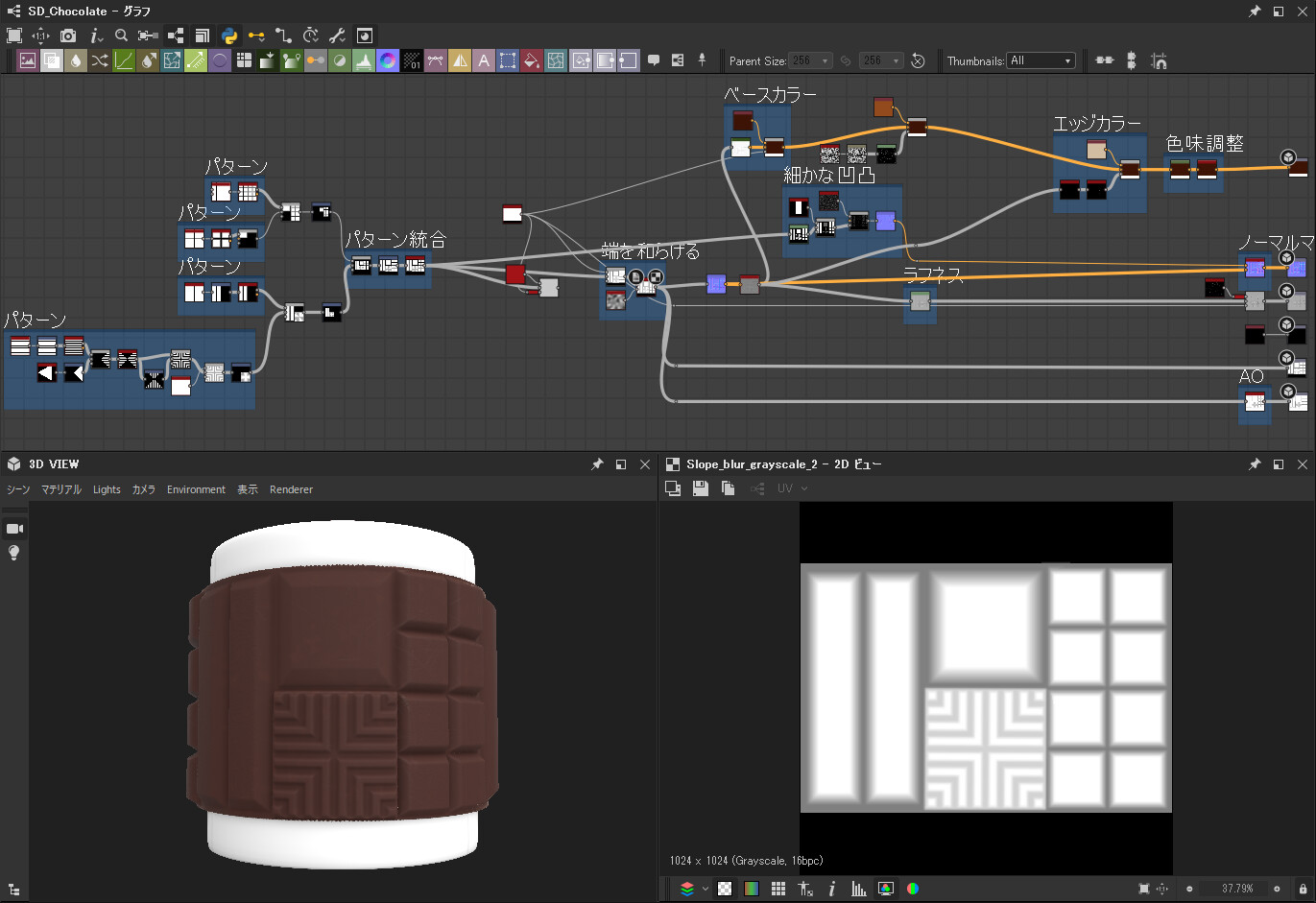
Substance Designer自分用メモ 測度ゼロの抹茶チョコ
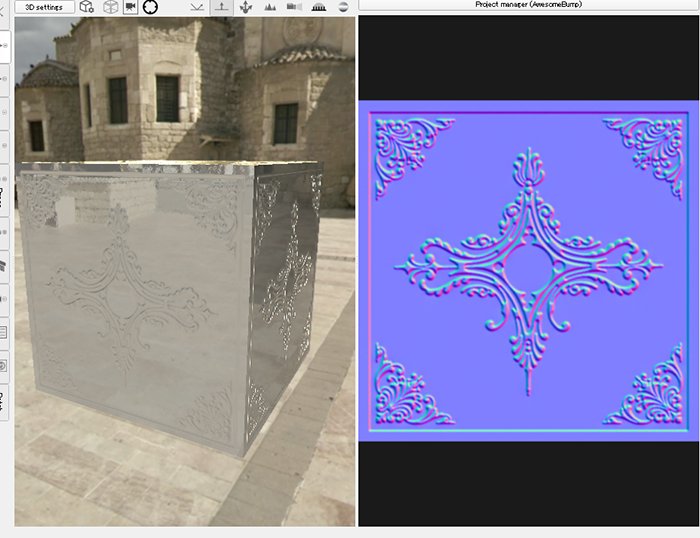
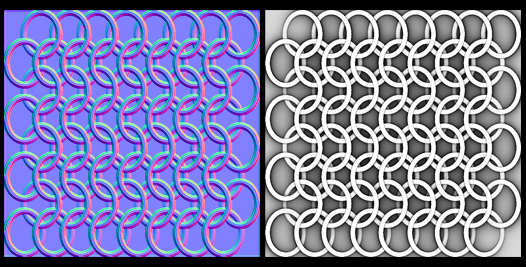
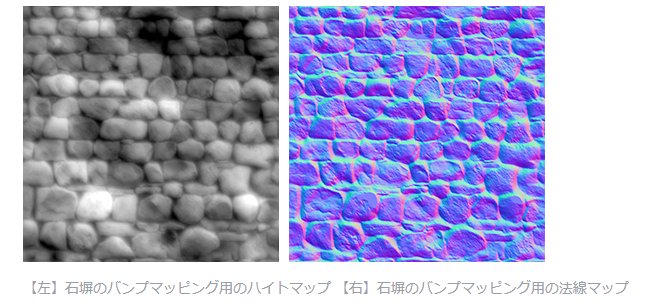
法線マップとハイトマップの違いとは? AwesomeBumpにインポートした画像のディフューズマップ"diffuse image"から法線マップ"normal image"とハイトマップ"height image"を生成することができます。 ところで法線マップとハイトマップの違いはなんでしょうか?法線マップ(Normal Map) と ハイトマップ(Height Map) はそれぞれ、バンプマップ(Bump Map)の 種類 です。両方とも、単純なポリゴンのメッシュ上にあるディテールを表現するためのデータを含んでいますが、そのデータの保存方法が異なります。法線さえしっかり取れていると、 テッセレーション なしでも割りとそれっぽく見えます。 ちなみに法線を取ってきて、その法線情報を法線マップに



法線マップ Normal Map Bump Mapping Unity マニュアル



テクスチャ付地形ファイルのインポート Terragen Atwiki アットウィキ
Nov 23, 18 · ハイトマップもバンプマップの一種で白黒の色の濃さでピクセル毎に高さ情報を保持します。 白いほど見た目の高さが高くなります。 ノーマルマップ、ハイトマップは見た目上デコボコや模様が浮き出たように見せていますが、元のメッシュ構造は変化しません。を使用してハイトマップを作成するには 地形エディタ 内 Lumberyard エディタ、クリック ファイル 、 新規。 内 新しいレベル 、 heightmap ファイル。 目的の 高さマップ分解能 および メートル毎 テクセル 値を入力し、 OKサイトマップsite map / sitemapとは、Webサイト内のページ構成を一覧できるようにした案内ページ。書籍や雑誌における目次の役割を果たすページで、閲覧者がサイトのどこに何が掲載されているのかを知る重要な手がかりとなる。小規模なサイトでは、サイト内のすべてのページのタイトル



ハリケーン地形 芸術 3d 抽象 レンダリング シネマ4d 地形 地形 ハイトマップ Hdデスクトップの壁紙 Wallpaperbetter



Compute Shader メモ 2 中心差分法を利用してノーマルマップを作る Rn Log
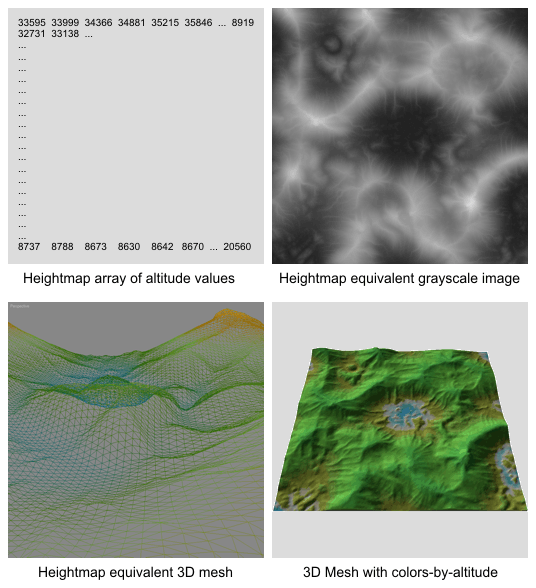
ハイトマップ 配列の各値は、最終テレイン メッシュ オブジェクトの頂点の Z 値 (高度) に直接対応します。 ハイトマップを可視化するには、濃いグレーのピクセルが低高度、薄いグレーが高高度を表すグレースケール ビットマップの使用をお勧めします。 テレイン ハイトマップで最もよく使用される値の範囲は16 ビットで、0 から の高度範囲に対応しますJun 06, 17 · 昨日の例ではハイトマップ(ディスプレイスメント・マップ)の説明が無かったので、今日のテーマはそれです。 例によって00ポリゴンのシェーダーボールで試します。 DomeLightでIBLだけ設定し、全てRedshiftMaterialのDefaultの設定をしてあります。 ノーマルマップと同様に「出力接続」します。 Displacementのシェーダーを選びます。 DisplacementBlenderというのもあHoudiniのコンポジターに、高さ(またはディスプレイスメント)マップから法線マップを作成することができます。 ハイトマップ(高低マップ)を File COPにロードします。 Linearize NonLinear Images を無効にします(ガンマ補正を回避するため)。 Gradient COPを付加します。



Taka Yana Kawara Roof From Height Map ハイトマップで作った屋根瓦



Pin On Tech Procedural
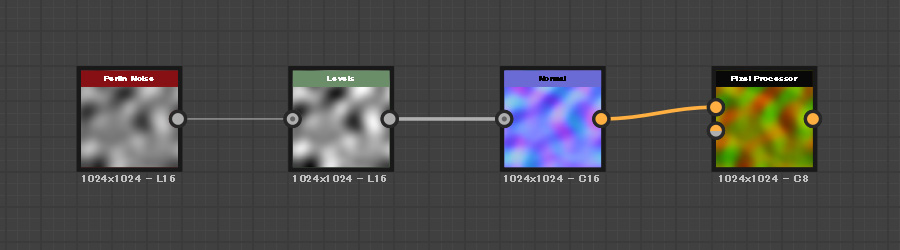
ハイトマップが使えない 18年3月13日 投稿者 リビングCG 国土地理院地図などの土地を、等高線情報からではなく簡単に土地情報(高低)をLumionに取り込みたい。何もないと始まらないのでPhotoShop等でハイトマップを作成します。 そしてグラフビューで右クリックして先ほど作成したpsdデータを読み込みます。 ついでにハイトマップを法線マップにするノードも作成しておきます。 それぞれつないでみた感じがこれです。ハイトマップエディター 「箱庭」 ソフト詳細説明 DirectXを使用して、高さ情報を基にした3Dマップを作成するソフトです。


3



ハイトマップ Unity マニュアル
歪みはハイトマップのパラメータを抑えるとマシになるのですが、 そもそもcgモデルの方を修正することで根本的な解決ができました。 正直、ものすごく初歩的なミスでしたが、 解決するのに手間取ってしまったので記事にしておきます。Sep 21, 18 · ・ハイトマップ(Height map) ・オクルージョンマップ(Occlusion map) の説明をしていきます! ハイトマップ(Height map) ハイトマップは、法線マップと非常に似た考えのテクス3Dを扱う時の 法線マップ についての備忘として初心者向けにもわかるように基礎の基礎をまとめました。 3D ゲーム開発などで役に立ちますように! 法線マップ(Normal Maps)について Unity 等のゲーム開発に限らず、Blender 等の3D モデリングソフト等、3D関連でなにかと登場してくる用語かと思



パーリンノイズを使用したデジタルワールドの生成



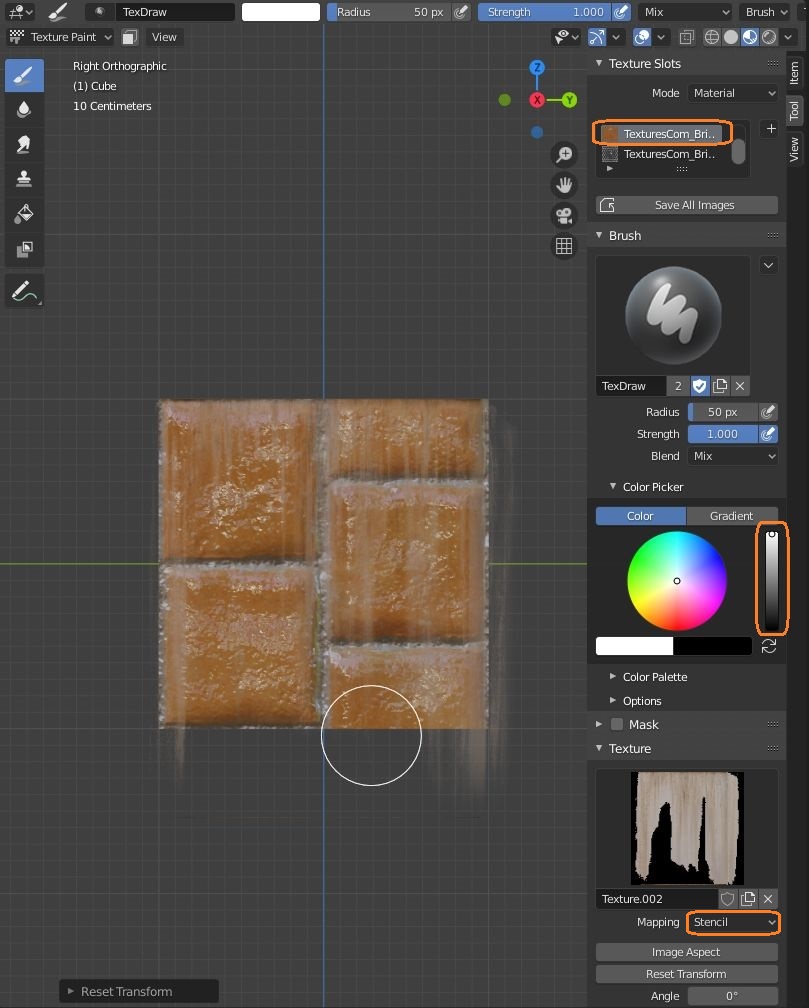
Blenderのステンシルでラフネスマップの上から汚れを塗る Unityの使い方 初心者からわかりやすく



中村 基典 3d背景アーティスト Moto Nakamura アーティスト ローポリゴン ポリゴン



ハイトマップ利用法いろいろ Tks Log



法線マップ Normal Map Bump Mapping Unity マニュアル



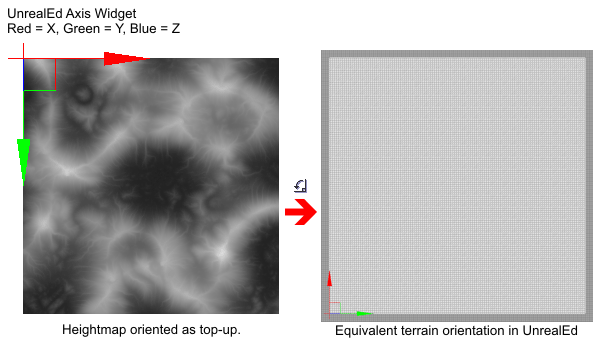
Udk Terrainheightmapsjp



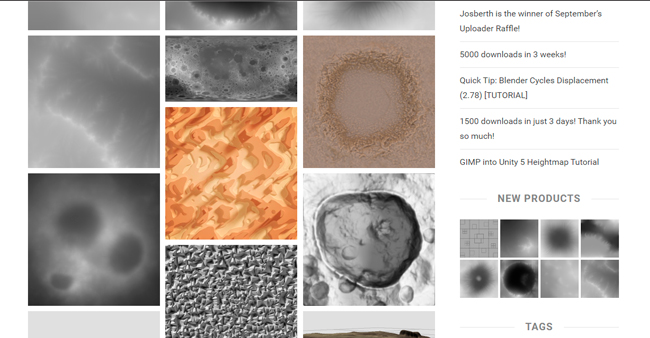
無料 ハイトマップ専門の素材サイト 日刊 Cgデザイナー情報



地形ハイトマップの作成 Lumberyard ユーザーガイド



Mino Boothで本販売中 Auf Twitter Ue4のランドスケープでハイトマップを使ってディスプレイスメントを利かせたいのだけどうまくいかない テッセレーションで分割もされているっぽいし ノードが間違ってるのかな


Ray Marched Heightmaps Via Shaderbits Old Hanecci S Blog 旧 はねっちブログ



中村 基典 3d背景アーティスト Moto Nakamura ローポリゴン ポリゴン アーティスト



Taka Yana Kawara Roof From Height Map ハイトマップで作った屋根瓦


技研 技研 のサイトです Part 2



倭文 Sitori フォトショの法線マップ生成フィルタが意味わかんなかったのでちょっと探してみたらawesomebumpっていうオープンソースのソフト見つけた これすごくね 適当に作った白黒の画像読み込んで法線マップとハイトマップ生成してくれる 法線



Unity Terrainのheightmap ハイトマップ を生成するエディタ拡張のサンプル エクスプラボ



地形ツールを使ってモデルファイルを作るまで 俺がぐったり部だ



Bitmap2materialの使い方 3 Height Map Normal Mapの作り方 Cgrad Project


Heightmap Creator ハイトマップ Footprint


Heightmap Creator ハイトマップ トップページ


Heightmap Creator ハイトマップ 概要



飛鳥 V Twitter 富士山周辺のハイトマップを作成してみた これを元にマイクラのworldファイルを作成中 Http T Co Vluomilg



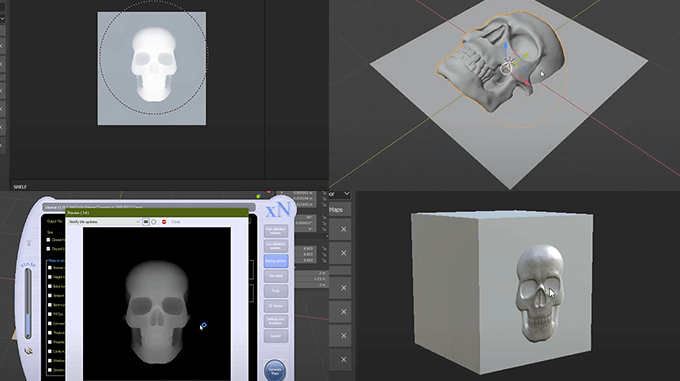
Blenderとxnormalを使って高さマップを使ってサブスタンスペインターで使うチュートリアル動画 3dcg最新情報サイト Modeling Happy



法線マップ Normal Map Bump Mapping Unity マニュアル



Photoshop Tks Log


Unity ハイトマップ適用時の歪みの解決方法



ハイトマップ利用法いろいろ Tks Log


Unity ハイトマップ適用時の歪みの解決方法


その3 波 ハイトマップから法線マップを作る方法



無料 ハイトマップ専門の素材サイト 日刊 Cgデザイナー情報



オープンソースのテクスチャマップ作成ソフトawesomebumpを使ってみる Corevale コアベイル ただいまゲーム制作中



ハイトマップ Unity マニュアル



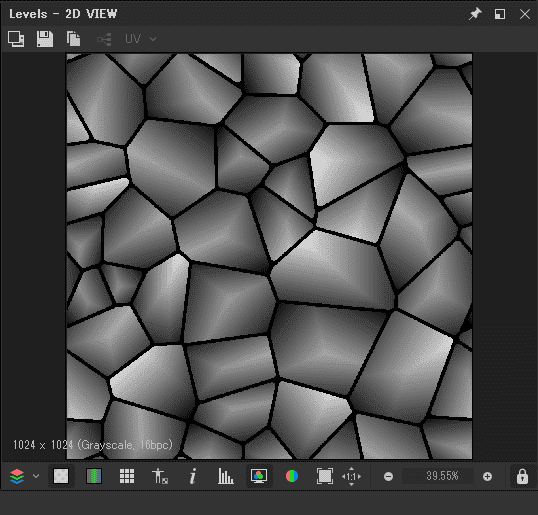
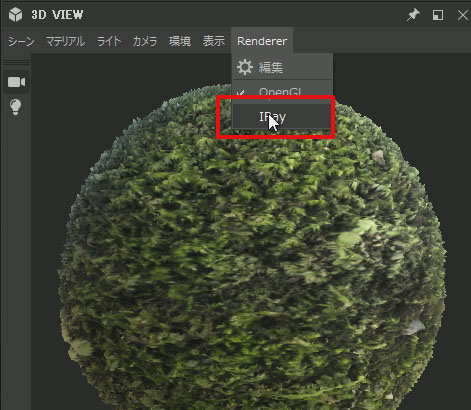
Cg Irayレンダラーでハイトマップの表現精度を上げる Substance Designer 建築グラビア



より自由にハイトマップを作成する もんしょの巣穴ブログ Ver2 0



Udk Terrainheightmapsjp


オープンソースのテクスチャマップ作成ソフトawesomebumpを使ってみる Corevale コアベイル ただいまゲーム制作中



ハイトマップの使用 Unity マニュアル



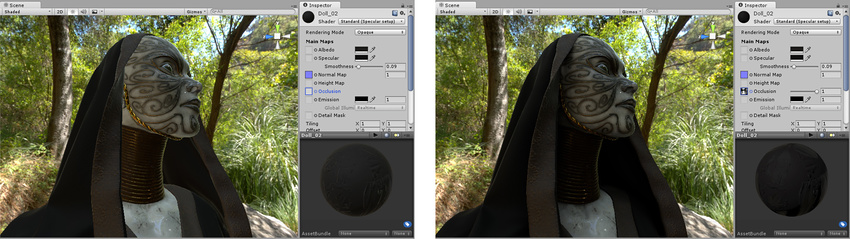
Unity 法線マップやハイトマップをマテリアルに適用する方法 Yamagablog



地形ハイトマップの作成 Lumberyard ユーザーガイド



Heightmap Wikipedia



Unity Terrainのheightmap ハイトマップ を生成するエディタ拡張のサンプル エクスプラボ



法線マップ ハイトマップを試す Aiプログラムとかunityゲーム開発について



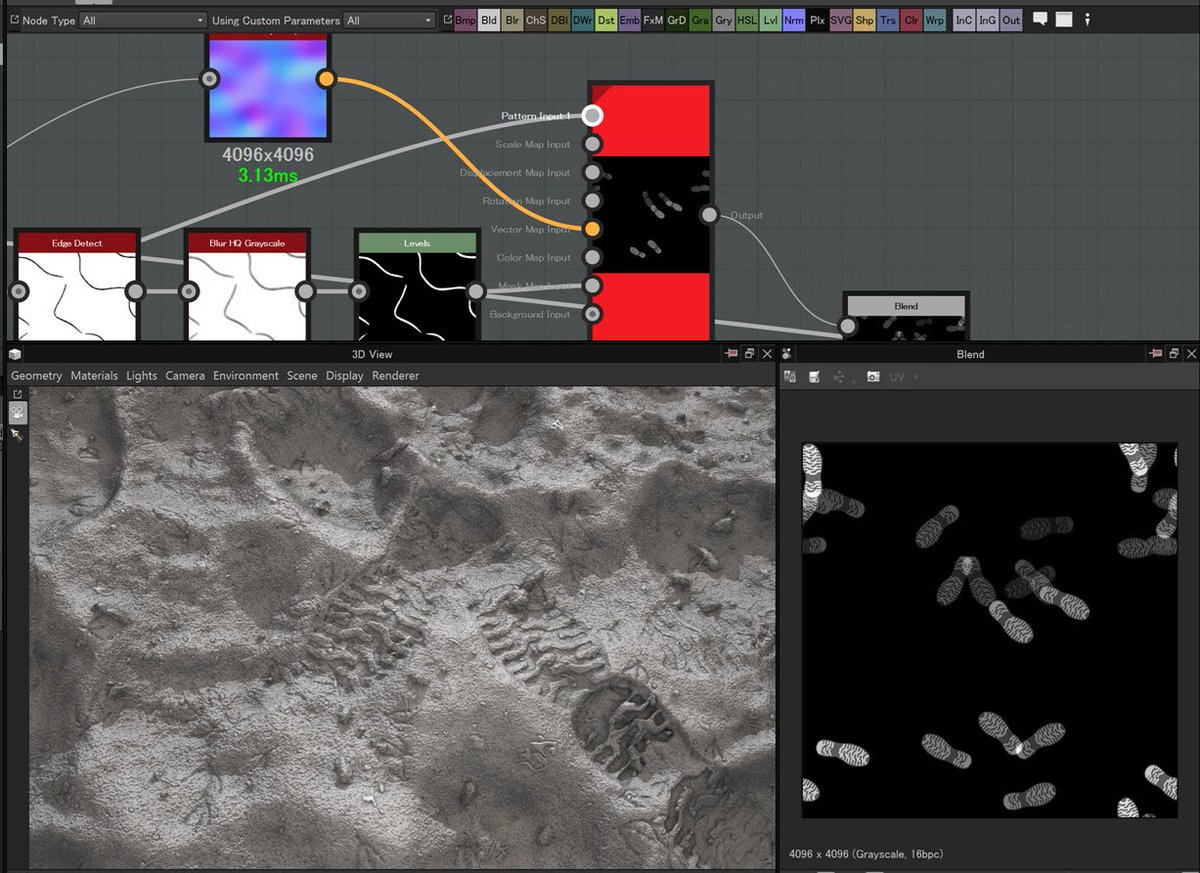
Kerorin Ar Twitter Substance Designerの砂マテリアル T Co Mh006an7yr ハイトマップだけできたので適当に改悪してる ノーマルマップとエッジディテクトでパスに沿ってタイヤ跡を付けるとかもできそうだ Spでペイントすればいいのでは という気も



Nikukyustudioの犬小屋 Unity Heightmap Converter


Heightmap Creator ハイトマップ Footprint


Q Tbn And9gctp1j Yz5 Gy Zry0uhomq0xbnsysx1pbndqpueofyu 5do1amu Usqp Cau


その3 波 ハイトマップから法線マップを作る方法



ハイトマップから法線情報の生成 しゅみぷろ



より自由にハイトマップを作成する もんしょの巣穴ブログ Ver2 0



Flow Map とあるデザイナーのテクニカルノート



Udk Terrainheightmapsjp



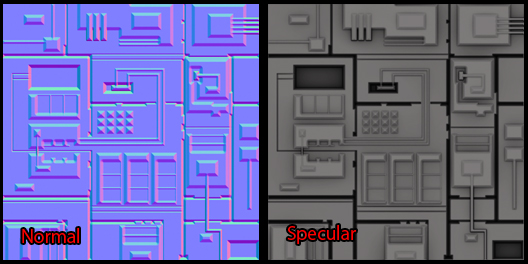
色情報だけじゃない テクスチャーマッピングの種類を解説 その2 モデログ



法線マップ Normal Map Bump Mapping Unity マニュアル



ハイトマップから法線情報の生成 しゅみぷろ



Adobe Photoshopのみでノーマルマップを作る方法 Styly



より自由にハイトマップを作成する もんしょの巣穴ブログ Ver2 0



色情報だけじゃない テクスチャーマッピングの種類を解説 その2 モデログ



Terrain Party から高さマップ Height Map をダウンロード Geotiff に変換



Ue4のハイトマップのノード処理を何となくグラフで可視化しようとしてみた Go Our For Creation



バンプマップ ノーマルマップ ハイトマップ ディスプレイスメントマップについて Unityを使った3dゲームの作り方 かめくめ



ハイトマップ利用法いろいろ Tks Log



法線マップ Normal Map Bump Mapping Unity マニュアル



テクスチャ付地形ファイルのインポート Terragen Atwiki アットウィキ



ハイトマップのイラスト素材


Unity ハイトマップ適用時の歪みの解決方法


Unity ハイトマップ適用時の歪みの解決方法



Udk Terrainheightmapsjp


模擬実験録 仮 Gimpで法線マップ作成



3dcgにおけるライティング マップを理解しよう Styly



Bloomin 246r The Chocolate Material


その3 波 ハイトマップから法線マップを作る方法



バンプマップ ノーマルマップ ハイトマップ ディスプレイスメントマップについて Unityを使った3dゲームの作り方 かめくめ



バンプマップ ノーマルマップ ハイトマップ ディスプレイスメントマップについて Unityを使った3dゲームの作り方 かめくめ



Flowmap 4 ノーマルマップを利用してフローマップを生成する とあるデザイナーのテクニカルノート



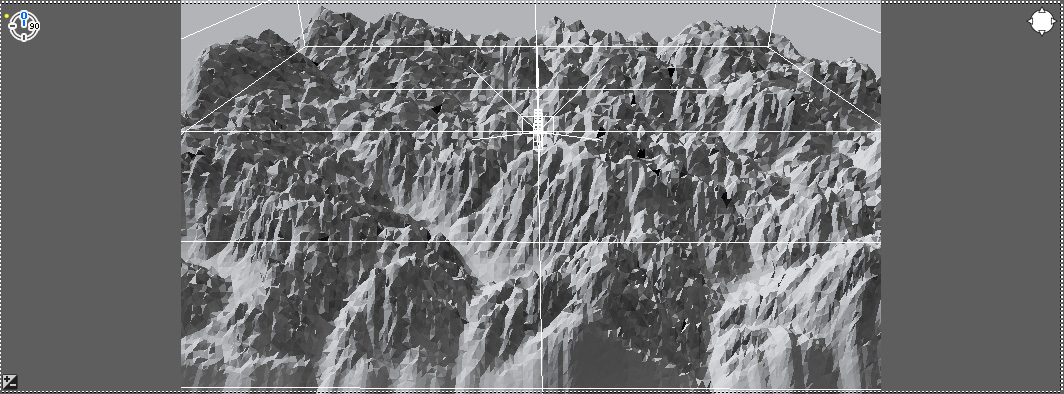
Maya リアルな渓谷を作りたい その1 地形編



うにゃ39 Zbrush Moi3d Rt バンプマップ 法線マップ ハイトマップの違い 法線マップ Normal Map と ハイトマップ Height Map はそれぞれ バンプマップ Bump Map の 種類 です そのデータの保存方法が異なりますhttps T Co H8koaoldie



バンプマップ ノーマルマップ ハイトマップ ディスプレイスメントマップについて Unityを使った3dゲームの作り方 かめくめ



Hight Bump Mapとnormal Mapのバンプの違い


3



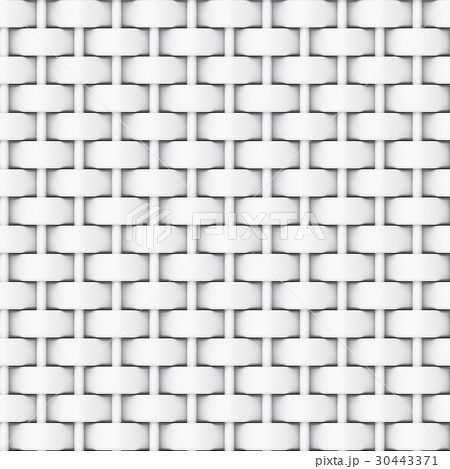
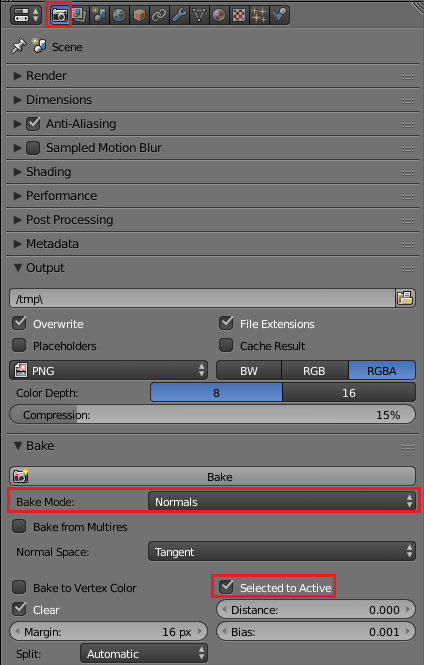
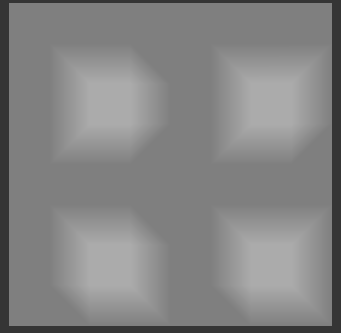
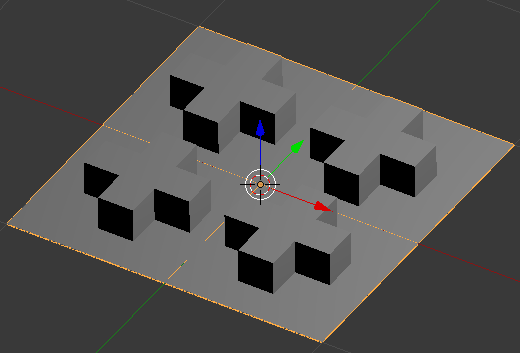
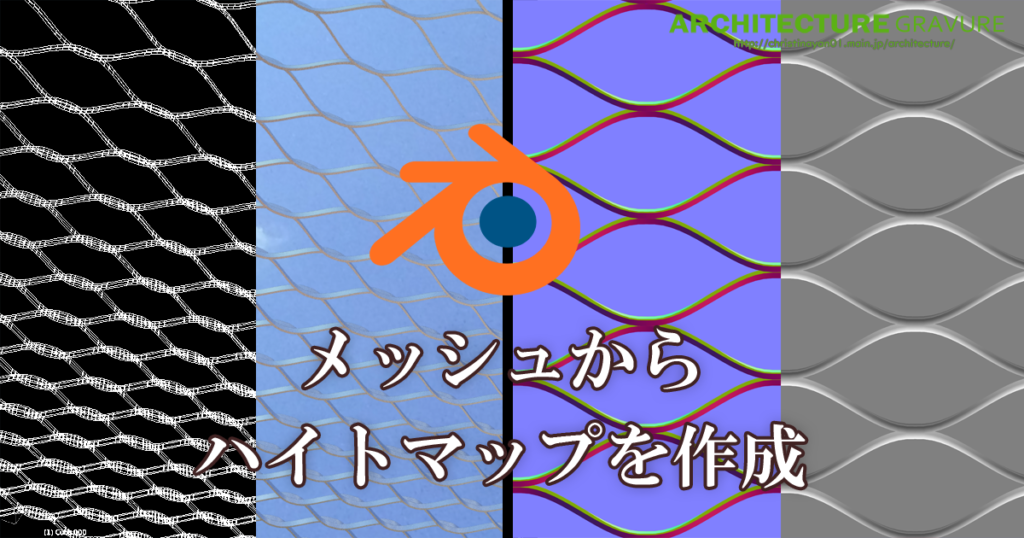
Cg エキスパンドメタルのテクスチャ制作リベンジ メッシュを起こしてノーマルマップ ハイトマップをベイクする Blender 建築グラビア



法線マップ Normal Map Bump Mapping Unity マニュアル



法線マップ ハイトマップを試す Aiプログラムとかunityゲーム開発について



Flow Map とあるデザイナーのテクニカルノート


Heightmap Creator ハイトマップ 概要



チュートリアル Zbrushの中で岩のテクスチャをタイリングする 3d チュートリアル



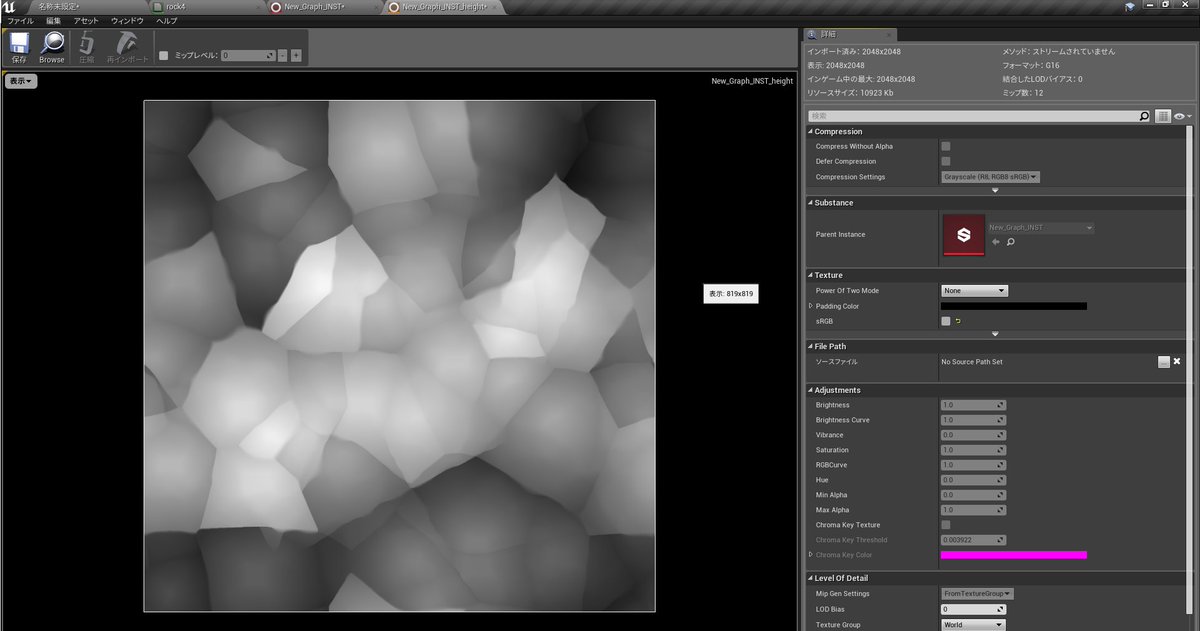
Mino Boothで本販売中 Substancedesinerではグレースケールを高さとして認識する特殊能力を求められる そんなんできるわけないやんか 8bit256階調ならまだしも16ビット階調なんて人間に見分けられるわけない でもその階調に高さを構築していかない



World Creator マニュアル Terragen Atwiki アットウィキ


Heightmap ハイトマップ Peroon S Diary



Udk Terrainheightmapsjp



Heightmap Wikipedia


Heightmap Creator ハイトマップ Footprint



Raidako A Twitter Ue4にてランドスケープのテスト ハイトマップはmudboxで作成してます Http T Co Cfe9a94zfr


0 件のコメント:
コメントを投稿